All-in-one commerce platform
Sell at the speed of change
Reach customers through marketplaces, desktop, mobile, social, and in real life.





The world’s biggest brands choose Shopify Plus
Limitless customization
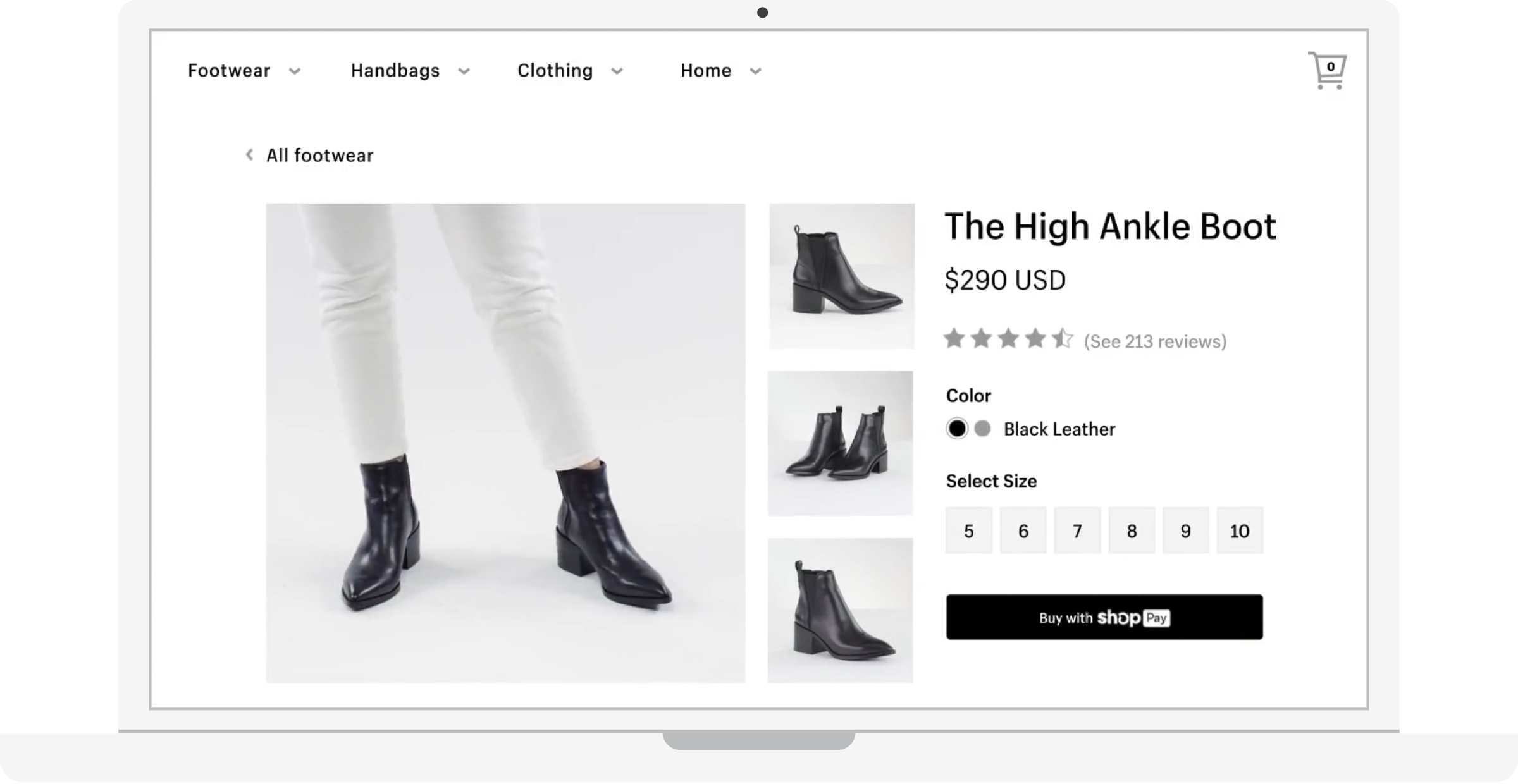
Flex your brand online and everywhere
You drive change and lead innovation. You break the boundaries of global commerce. And you’re just getting started. Move faster with a customizable platform that evolves as fast as you do.
- Customize your store, checkout, and back end with the Shopify App Store and APIs
- Launch your online store 50% faster than traditional enterprise platforms
- Focus on growth, not your tech stack, with automatic updates and maintenance
- Be the first to market with augmented-reality shopping experiences

Scalability
The power to scale
Your operations get more complex as you expand on a global scale. Take the limits off your growth with a platform as robust as it is nimble.
- Automate processes for customer loyalty, merchandising, and fraud prevention with Shopify Flow
- Support flash sales and mitigate bots with Launchpad
- Sell in multiple currencies on a single store or localize your content across expansion stores
- Manage staff access and permissions across your entire organization

Shopify Plus makes managing the complexities of an international business simple, and has been great in allowing us to engage with a global audience.
Omnichannel commerce
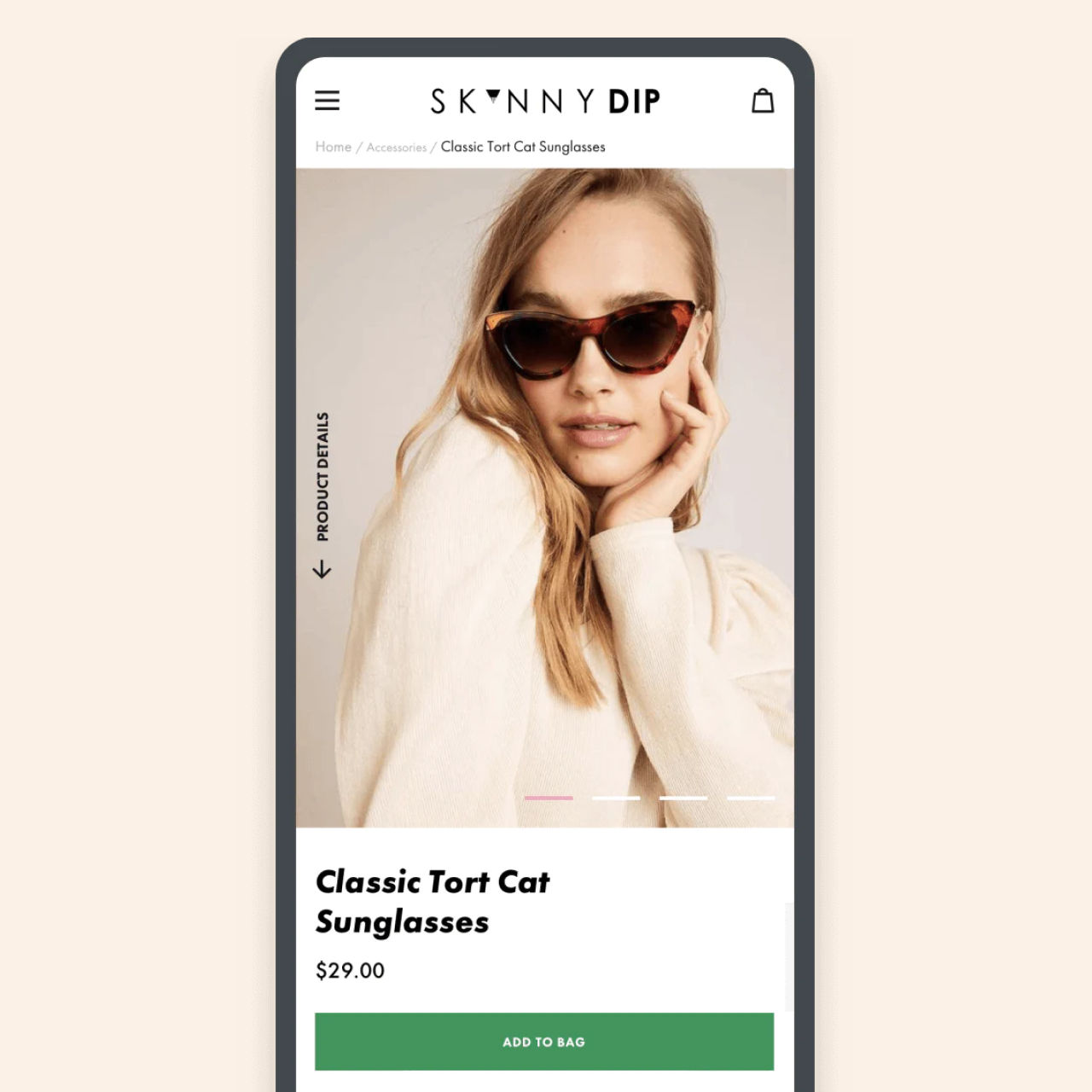
Everywhere your customers buy today and tomorrow
Deliver the experience you’re known for across marketplaces, mobile, social, and in real life. Power immersive shopping experiences anywhere with over 20 channels and Shopify POS.

Expand your business with a global platform in 175 countries and 21 languages
Reliability and support
Get so much more than a platform

Insightful data
Understand customers with built-in analytics and reporting.

Unlimited bandwidth
Never miss a sale with blazing-fast servers and 99.99% uptime.

Level 1 web security
Protect customer data with the highest level of security.

24/7 priority support
Technical questions answered quickly by phone, email, or chat, day or night.

Flexible integrations
Integrate seamlessly with an existing tech stack, including ERPs and PIMs.

Unlimited staff accounts
Control permissions to choose access to information.

Specialized partners
Scale faster, build custom apps, or rebrand with award-winning Shopify Plus Partners.

Customizable platform
Extend the platform with innovative solutions from third-party app developers.

Educational resources
Exclusive online courses designed to increase business.

Ecommerce automation
Make room for innovation
Ecommerce automation turns complicated tasks into a streamlined experience that your customers love—and you don’t have to think about. Connect and automate the tools and apps your business relies on with Shopify Flow. And schedule campaigns, product releases, and promotions across every channel with Launchpad.
Creating the future of commerce, together
Share of the total U.S. ecommerce market
Total sales so far from millions of Shopify businesses
